ここではスプライトエディター(Sprite Editor)の使い方について説明します。
※この記事で使用しているUnityのバージョン:Unity2019.1
スプライトエディターとは?
スプライトエディターは、その名の通りスプライト(=2Dゲーム用画像)の設定を編集するためのエディターです。
これを使うとUnity上で1枚の画像を複数のスプライトに切り分けたり、ピボット(=中心点)を編集できたりします。2Dゲームを作るときは必ずお世話になる機能だと思ってもらって間違いないでしょう。
スプライトエディターの基本操作
スプライトエディターの開き方
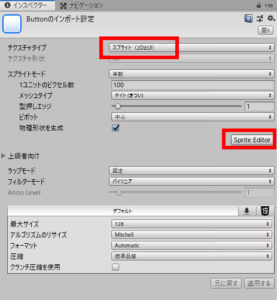
スプライトエディターはテクスチャタイプが「スプライト」の画像に対して使用することができます。インスペクターに「Sprite Editor」というボタンが表示されるので(下図)、それをクリックすればスプライトエディターを開くことができます。
ピボットの設定
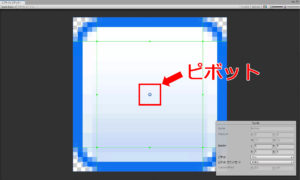
さて、スプライトエディターではスプライトのピボットの位置を変更することができます。ピボットとはスプライトを回転させるなどしたときの中心となる点のことです。
ピボットはスプライトエディター上では青い「○」で表示されます。位置を変更するにはそれをドラッグするか、右下の「ピボット」メニューから位置を選べばOKです(下図)。
ボーダーの設定
次に、スプライトには「ボーダー」と呼ばれる境界線も設定することができます。これを設定することで、例えばUIのスプライトを引き延ばしたときに輪郭の形を崩さずに拡大する、といったことが可能です(下図)。
※例えばUIの「画像」コンポーネントで上記のようにきれいに表示させるには、ボーダーを適切に設定したうえで画像タイプを「スライスされた」に設定しておく必要があります。
ボーダーの設定方法は簡単で、右下の「Border」欄に数値を入力するか、緑の線で表示されるボーダーをドラッグするだけです。
スライスの設定方法
スプライトエディターでは、例えば次の画像のように「複数の画像を1枚の画像にまとめたもの」を切り分ける(=スライスする)こともできます(※)。スライスするためには、インポート設定でスプライトモードを「複数(Multiple)」に設定しておく必要があります。
※ちなみに、なぜわざわざ複数の画像を1枚の画像にまとめるのか?ということですが、こうすることでバラバラのスプライトにするよりも
- 多少高速化できる
- メモリ使用量を削減できる
といったメリットがあるからです。覚えておきましょう。
自動スライスを使う場合
ウィンドウ左上の「スライス」をクリックし、
- スライスタイプ
- ピボットの位置
- メソッド
を選んで「スライス」ボタンをクリックしましょう(下図)。
自動スライスは非常に便利ですが、選んだスライスタイプやメソッドによってはめちゃめちゃにスライスされる場合もあるので、適宜手動スライスと使い分けるのが良いかと思います。
手動でスライスする場合
スライスしたい場所の始点をクリックして、終点までドラッグしてください。
変更の適用方法
スプライトエディターで設定した内容を保存するには、ウィンドウ右上の「適用する(Apply)」をクリックしてください。分かりづらい位置にありますし、隣の「元に戻す」ボタンを誤ってクリックすると変更内容が失われてしまうので気をつけましょう。