ここではUnityのUI要素の一つである画像(Image)について説明します。
※この記事で使用しているUnityのバージョン:Unity2019.1
画像(Image)について
キャンバスにスプライト画像を表示します。
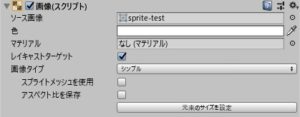
画像コンポーネントの設定項目
表示したい画像、色、マテリアルなどを指定できます。「画像タイプ」は4つあり、それぞれ以下のようになります。
- シンプル(Simple):画像をそのまま表示します。
- スライスされた(Sliced):スライス設定を適用します。
- タイル状(Tiled):画像をタイルのように並べて表示します。
- 埋めてある(Filled):画像を使い、指定した方法で塗りつぶしを行います。ゲージなどを作るときに便利です。
なお「シンプル」と「埋めてある」で設定できる「アスペクト比を保存」にチェックを入れると、サイズを変更しても縦横比を保つことができるので便利です。
画像をスクリプトから変更する方法
さて、ついでに画像をスクリプトから動的に変更する方法も説明しておきます。やり方の手順は次の通りです。
- 変更したい画像を「Resources」フォルダに入れておく
- スクリプトでResources.Loadを使い1.の画像を読み込む
- Imageコンポーネントを取得する
- Imageコンポーネントのspriteに読み込んだ画像を設定する
実際のC#スクリプトは次のようになります。ここでは「Resources/Sprite」にあるスプライトを読み込んで画像を変更しています。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class TestScript : MonoBehaviour
{
Sprite sprite;
Image image;
// Start is called before the first frame update
void Start()
{
sprite = Resources.Load<Sprite>("Sprite");
image = GetComponent<Image>();
image.sprite = sprite;
}
}
※UIを扱う時は先頭に「using.UnityEngine.UI」を付けるのを忘れないようにしてください。