ここではUI要素の一つであるボタン(Button)について説明します。
※この記事で使用しているUnityのバージョン:Unity2019.1
ボタン(Button)について
クリックできるボタン(※)をキャンバスに表示します。ヒエラルキーで右クリック→「UI」→「ボタン」を選択することで新規作成できます。
※イベントシステム(Eventsystem)がシーン上になかったり、別のキャンバスが上に重なっていたりするとクリックできなくなるので注意してください。
ボタン(Button)の設定項目
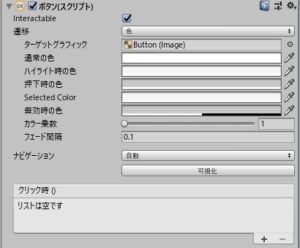
設定項目は大きく分けて「遷移」と「クリックイベント」の2つです。
遷移
ボタンにマウスカーソルを乗せたり、クリックしたりしたときにボタンの見た目をどう変化させるかを設定します。色やスプライトを変更したり、アニメーションを行なったりすることができます。
クリックイベント
ボタンをクリックしたときに呼び出すメソッドを指定します。これを使うと例えばボタンをクリックしたタイミングで何か処理を行う、といったことを簡単に実現することができます。
「クリック時()」と書かれている欄には最初は何もありませんが、右下の「+」をクリックすることでイベントを追加することができます。
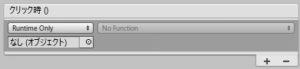
イベントの指定方法ですが、まず「呼び出したいメソッドをもつスクリプト」がアタッチされているゲームオブジェクトを左下の欄に指定します。そうすると右のドロップダウンメニューに呼び出せるメソッドの一覧が表示されるので、そこからメソッドを選びましょう。
なお、ここではpublicなメソッドしか登録できないので注意してください。
イベントをスクリプトから登録する方法
さて、ボタンを使っていると「クリックイベントをスクリプトから登録したい」という場面が結構ありますので、その方法を説明しますね。
やり方は簡単で、Buttonに用意されているAddListener()というメソッドを使うだけです。例えば、ボタンのテキストを変更するメソッドをクリック時のイベントとして登録するC#スクリプトは次のようになります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class TestScript : MonoBehaviour
{
Button button;
Text text;
// Start is called before the first frame update
void Start()
{
button = GetComponent<Button>();
text = GetComponentInChildren<Text>();
button.onClick.AddListener(() => ChangeText());
}
void ChangeText()
{
text.text = "クリックしました!";
}
}
注意点としては、AddListenerの引数はUnityActionという型なので、普通のメソッドをそのまま渡すことはできないというのがあります。そこで一工夫してC#のラムダ式を使っています。
このスクリプトをボタンにアタッチして実行すると次の画像のようになります。
クリックするとボタンのテキストが変わりました。ちゃんとイベントが登録されていますね。