ここではレイアウトグループ(Layout Group)の種類と使い方について説明します。
※この記事で使用しているUnityのバージョン:Unity2019.1
レイアウトグループ(Layout Group)について
レイアウトグループは、簡単に言うと「子のUI要素を綺麗に並べるためのコンポーネント」です。UIを作るときはボタンなどを等間隔で並べたいという場面が多いのですが、そのような場合にレイアウトグループを使うととても簡単にUIを並べることができて便利です。
各レイアウトグループの使い方
それでレイアウトグループには次の3種類があります。
- Horizontal Layout Group
- Vertical Layout Group
- Grid Layout Group
以下でこれらの使い方を説明していきますね。
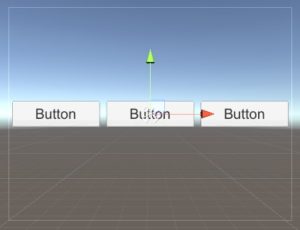
Horizontal Layout Group
子のUI要素を水平方向に並べるレイアウトグループです。
- パディング:親の内側と子のまとまりの外側との間の間隔
- 間隔:子同士の間隔
- 子を整列:子の座標の基準をどこにするか
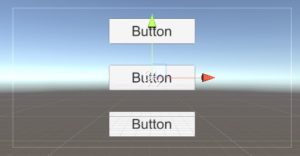
Vertical Layout Group
子のUI要素を垂直方向に並べるレイアウトグループです。
設定項目はHorizontal Layout Groupと同じです。
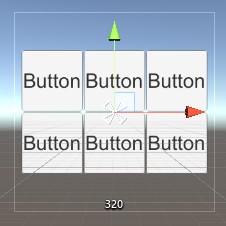
Grid Layout Group
子のUI要素をグリッド状に並べるレイアウトグループです。
- セルサイズ:グリッドのセルの大きさ
- 開始する軸:要素を配置するときに沿わせる軸。例えば、「水平」なら新しい行を追加する前にその行をいっぱいにする
- 制約:グリッドを一定の行数や列数に制限する