ここではUI要素の一つであるテキスト(Text)について説明します。
※この記事で使用しているUnityのバージョン:Unity2019.1
テキスト(Text)について
キャンバスに文字を表示します。
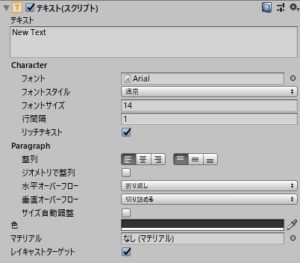
テキスト(Text)の設定項目
表示する文字の内容やフォント、整列方法、色などを設定できます。分かりづらいものをいくつか説明しておくと、
- リッチテキスト:
テキストの文字色を部分的に変えるなどの装飾を行なえます。リッチテキストについては公式マニュアルの「リッチテキスト」を参照してください。 - 水平(垂直)オーバーフロー:
テキストボックスの水平(垂直)方向のサイズを超えたときどうするか。Overflowの場合はサイズを無視して表示します。 - サイズ自動調整:
テキストボックスのサイズに合わせてフォントサイズを変更します。フォントサイズの値は無視されます。
という風になっています。
親のUI要素の大きさをテキストの大きさに合わせる方法
ところで、テキストを使っていると「親のUI要素の大きさをテキストのサイズに合わせたい」という場面がけっこう出てくると思いますので、そのやり方を説明しておきます。
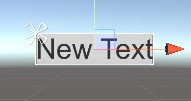
ここでは次のようにパネルの子としてテキストを配置した場合を例としておきますね。
手順は次の通りです。
- テキストに「Content Size Fitter」をアタッチして設定する
- 親のパネルに「Content Size Fitter」と「Vertical Layout Group」をアタッチして設定する
※ここではレイアウトグループを使います。レイアウトグループについては「レイアウトグループ(Layout Group)の種類と使い方」をご覧ください。
テキストに「Content Size Fitter」をアタッチする
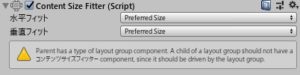
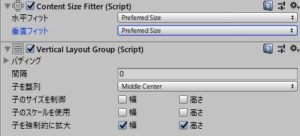
まず、子のテキストに「Content Size Fitter」をアタッチし、水平フィット・垂直フィットをそれぞれ「Preferred Size」にします(下図)。
親に「Content Size Fitter」と「Vertical Layout Group」をアタッチする
次に親のパネルに「Content Size Fitter」と「Vertical Layout Group」をアタッチします。Content Size Fitterの設定は先ほどと同じで、Vertical Layout Groupのほうは好みで適当に設定すればOKです(下図)。
なお、ここではVertical Layout Groupを使いましたが、これはHorizontal Layout Groupでもかまいません。このコンポーネントを付けている理由は余白を設定したり、子をどの位置を基準に表示するかを設定するためであり、その点においてはVertical Layout GroupもHorizontal Layout Groupも同じだからです。
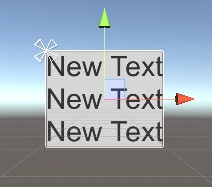
以上の設定を行うと、親のパネルのサイズがテキストの大きさに合わせて変化するようになると思います(下図)。
UI作りで何かと役に立つのでぜひマスターしておいてください。