この記事はUnityの基本的な使い方を解説するシリーズの一つで、今回はアニメーターコントローラーについて詳しくご説明します。
アニメーターコントローラー(Animator Controller)とは?
まずアニメーターコントローラーとは、アニメーションクリップ同士を繋ぎ・アニメーション間の遷移を制御する仕組みです。アニメーターコントローラーでは各アニメーションを1つの状態(ステート)として管理し、条件を満たすと別の状態に遷移するというような形でアニメーションを変化させていきます。
アニメーターコントローラーはプロジェクトビューの何もないところで右クリック→「作成」→「アニメーターコントローラー」から作ることができます。
アニメーターウィンドウについて
アニメーターコントローラーはアニメーターウィンドウから編集することができます。アニメーターウィンドウはメニューバーの「ウィンドウ」→「アニメーション」→「アニメーター」から開くことができます。
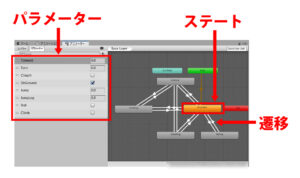
アニメーターウィンドウの左半分はパラメーター欄、右半分は状態遷移の編集画面になっています。状態遷移の画面はマウスホイールをスクロールすると拡大縮小・ホイールクリックしたままドラッグすると画面内を移動できるので覚えておきましょう。
特殊なステートについて
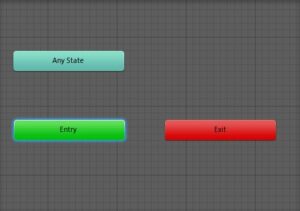
さて、新しくアニメーターコントローラーを作り、それをアニメーターウィンドウで見てみると下の図のように
- Any State
- Entry
- Exit(画面外の右の方にあると思います)
という3つのステートが最初から用意された状態になっています。
この3つのステートは特殊なステートで、次のような役割を持っています。
- Entry:
アニメーターコントローラーの始まりを表すステート - Any State:
どんな状態からでも遷移できるステート - Exit:
アニメーターコントローラーの終わりを表すステート
このうちAny Stateはちょっと分かりづらいと思いますが、例えば「今の状態がどんなモーションかにかかわらず、ボタンを押したら攻撃モーションにしたい」といった場合に便利です(※もしAny Stateがなかったら、全ステートから攻撃ステートに遷移を作成しないといけなくなってとても面倒くさいです)。
アニメーターコントローラーでステートを作る際は、Entryを出発点にしてそこからステート同士の遷移をつなげていくような形になります。
アニメーターコントローラーの編集方法
では、ここからアニメーターコントローラーの編集方法について説明していきます。
ステートの作り方
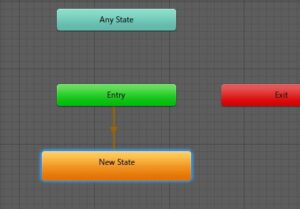
まずはステートの作り方についてですが、新しいステートは画面右側の何もないところで右クリック→「ステートの作成」→「空」を選択することで簡単に作ることができます。
初期状態から初めてステートを作ると、自動的にEntryノードから遷移が作成されてステートがオレンジ色になります。これはこのステートが「デフォルトステート」(=何も指定しない場合はこのステートになる)に設定されたことを表します。
もしデフォルトステートを変更したくなった場合は、新しくデフォルトステートにしたいステートを右クリックして「レイヤーデフォルトステートに設定する」を選択してください。
ステートの遷移の作り方
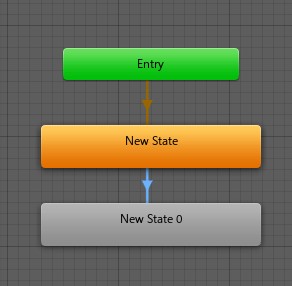
次にステートの遷移の作り方についてです。ステートの遷移は、遷移元のステートを右クリックして「遷移を作成」を選び、遷移先をクリックすれば作ることができます。
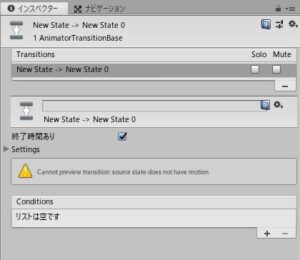
遷移を表す矢印を右クリックすると、インスペクターに遷移の設定内容が表示されます。
設定項目については次の通りです。
- 終了時間あり:
ONのとき現在のアニメーションが終わるまで遷移を待ちます。デフォルトではONですが、遷移が不自然になりやすいのでOFFにすることが多いです。 - Conditions:
ここに、後述するパラメーターを使って遷移の条件を設定します。条件を満たすと遷移が行われます。
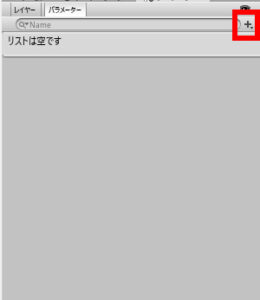
パラメーターの作り方
では次に遷移の分岐に使うパラメーターの作り方を見てみましょう。新しいパラメーターを作るには、パラメーターリストの右上の「+」マークをクリックします。
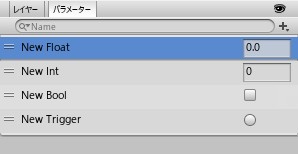
パラメーターには次の4つの型を指定することができます。
- Float
- Int
- Bool
- Trigger
このうちTriggerは遷移に使われた時に自動的にfalseになるBool型のことです。
作ったパラメーターは一覧に追加されます。ここで名前を変更したり、初期値を設定したりすることが可能です。
パラメーターの値の変更方法
これでアニメーターコントローラー側での設定はOKです。ただしこのままではパラメーターが変化しないので、パラメーターの値の変更をC#スクリプトから行う必要があります。
パラメーターの変更は次の関数で行うことができるので覚えておきましょう。
- SetFloat関数:Float型のパラメーターの値を変更
- SetInt関数:Int型のパラメーターの値を変更
- SetBool関数:Bool型のパラメーターの値を変更
- SetTrigger関数:TriggerをONにする
おわりに
以上、アニメーターコントローラーの使い方を一通りご説明しました。
アニメーターコントローラーは操作に癖がある機能なので慣れるまでに少し時間がかかるかもしれませんが、使いこなせると強力なのでぜひ上記の内容を参考にしていただき、使い方をマスターしていただければと思います。